もくじ
- ❚はてなブログにはカテゴリー階層化の機能がありません
- ❚紹介記事を読みつつ設定したけど、最初はうまく行きませんでした
- ❚手順1:公式パンくずリストに☑を入れる
- ❚手順2:カテゴリーの階層化を行う
- ❚手順3:カテゴリーの表示設定
- ❚手順4:スクリプトの設定
- ❚手順5:スタイルシートの設定
❚はてなブログにはカテゴリー階層化の機能がありません
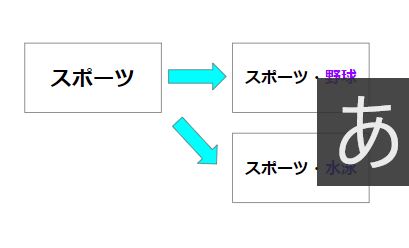
カテゴリーの階層化とは、主となるカテゴリーの下に更に細かいカテゴリーを設置する事です。イメージとしては

このイメージで言うと、スポーツというカテゴリーを選択すると更にその下に野球と水泳というカテゴリーに分かれるという内容です。
この階層化を行う事でブログやHPを訪問している方がより目的の記事に辿り着きやすくなり、過去の記事などにも目を通して貰いやすくなるというメリットがあるんですね。
多くのブログサービスでこの階層化機能は設けられているのですが、はてなブログには標準機能として階層化機能がないんです!泣
記事が増えれば増える程にひとつのカテゴリーに割り当てられている記事数がどんどん増加していくし、細分化を図るとカテゴリー数が大幅に増えてしまう...。どうにかはてなブログで階層化が出来ないものかー!とググっていると、はてなブログで階層化する事が出来るという情報に辿り着きました!!
❚紹介記事を読みつつ設定したけど、最初はうまく行きませんでした
参考にさせて頂きましたのはこちらの記事。
はてなブログで階層化機能を作成して下さった、とても有難いお方です!ありがとうございます!!
この記事の通りに手順を進めていたはずなのですが、どうにも階層化がうまく出来なかったんです。他の情報も漁りつつ、幾度も手順を行うも階層化が出来ない...。
これはもしや以前まではこの手法で階層化出来たけれど、今は出来なくなっているとかなんぢゃ...。
モヤモヤしながら、何が間違っているのか、他のスプリクトが邪魔してしまっているのかなど、試行錯誤を繰り返している内に、大きな間違いをしていた事に気づきました!
副カテゴリを設置する際、副カテゴリーを新たにカテゴリー作成していたのですが、これが間違いでした!泣
リンクでご紹介した記事に何ひとつ間違いはありませんでしたが、念のために当記事でも階層化手順を再度記しておきたいと思います。管理人と同じ勘違いで苦しむ人が出ません様に...。
はてなブログでの階層化手順はこれだ!
❚手順1:公式パンくずリストに☑を入れる
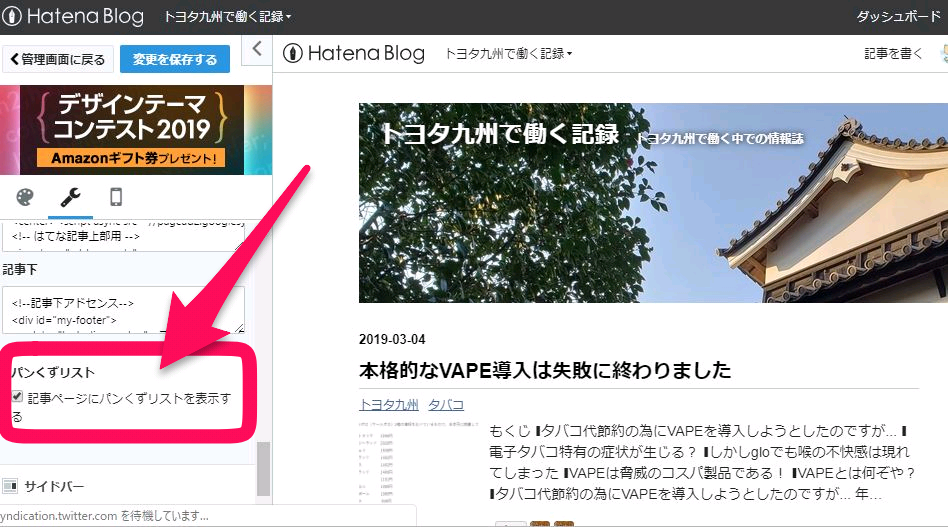
[デザイン]→[カスタマイズ]→[記事]の下にある[パンくずリスト]に☑です。

❚手順2:カテゴリーの階層化を行う
[記事作成or記事編集画面]→[カテゴリ]→主となるカテゴリとは別のカテゴリを登録する。
例えばこの場合、主となるカテゴリーは[トヨタ九州]となっており、副カテゴリーには[トヨタ九州-タバコ]と登録しています。
ここで注意すべき点は、主と副カテゴリーの間に[-](小文字のハイフン)を挿入すること!

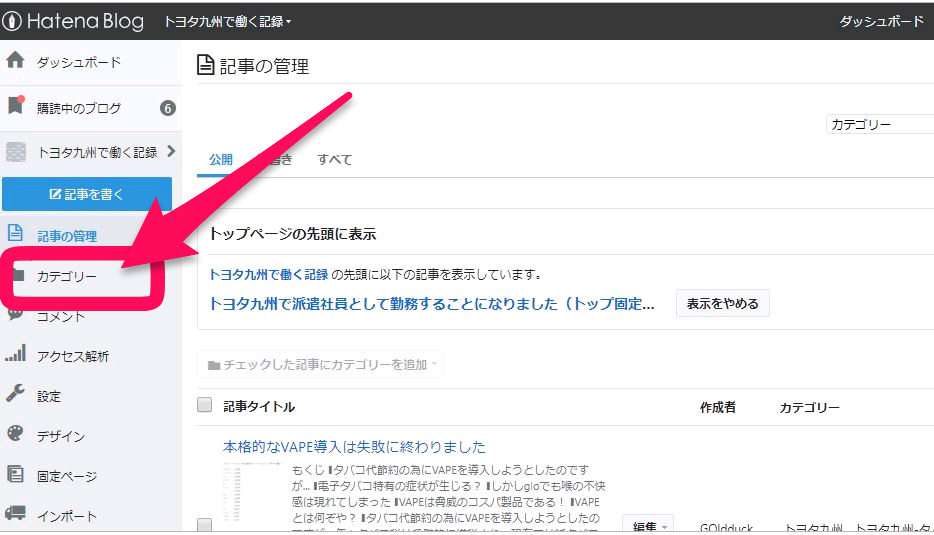
管理人はこの手順2を勘違いしておりまして、ブログ編集トップ画面にある[カテゴリ]の欄から新たなカテゴリを作成し、副カテゴリとして割り当てようとしていました...。

↑のカテゴリーから副カテゴリを作成するのではありませんよ!必ず記事作成or編集画面から副カテゴリーを割り当てて下さい。
❚手順3:カテゴリーの表示設定
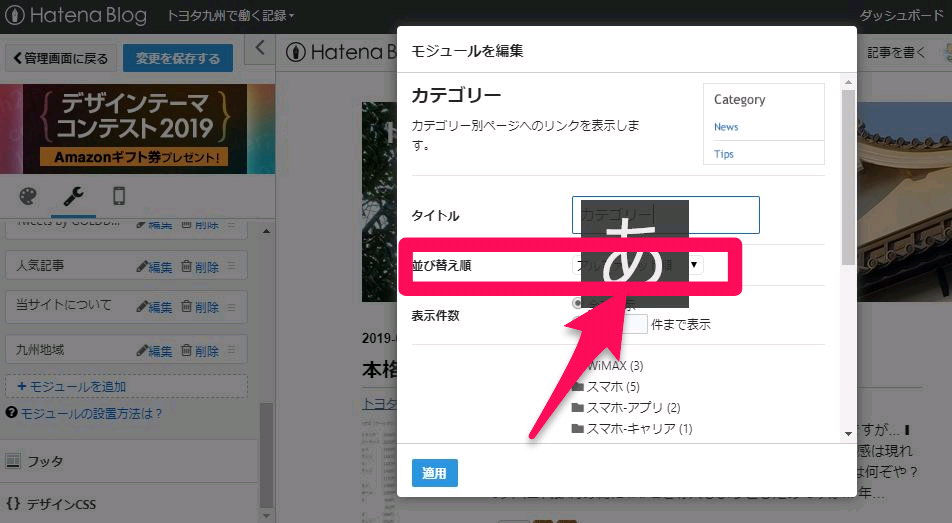
[デザイン]→[カスタマイズ]→[サイドバー]→[カテゴリー]→[編集]→[並び変え順]を[アルファベット順]に設定して下さい。

❚手順4:スクリプトの設定
[デザイン]→[カスタマイズ]→[フッタ]の欄に以下のコードをコピペして貼り付けて下さい。以下、貼り付けようのスクリプトです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>

❚手順5:スタイルシートの設定
[デザイン]→[カスタマイズ]→[ヘッダ]欄の[タイトル下]の欄に以下のコードをコピペして貼り付けて下さい。
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>

以上で設定は完了なのですが、最後に必ず[変更を保存する]を押して下さいね!これ押さないでページ移動すると、せっかく設定した内容が反映されませんので...。
当ブログは現時点で100記事OVERしていますので、まだ完全には階層化が完了していませんが、徐々に作業を進めて行き、より見やすいブログにして行きたいと思います!こんな素晴らしい階層化機能を作成して下さったお方、本当にありがとうございます!